Với mục đích giúp bạn có thể biết rõ hơn về React Native và củng cố các kiến thức về nó. Dưới đây BootCards sẽ chia sẻ tới bạn về nội dung React Native là gì? Tìm hiểu cách thức hoạt động và ưu nhược điểm của framework đang được sử dụng phổ biến hiện nay. Hi vọng bài viết này sẽ giúp bạn hiểu hơn và ứng dụng React Native vào phát triển các sản phẩm công nghệ một cách hiệu quả.
React Native là gì?
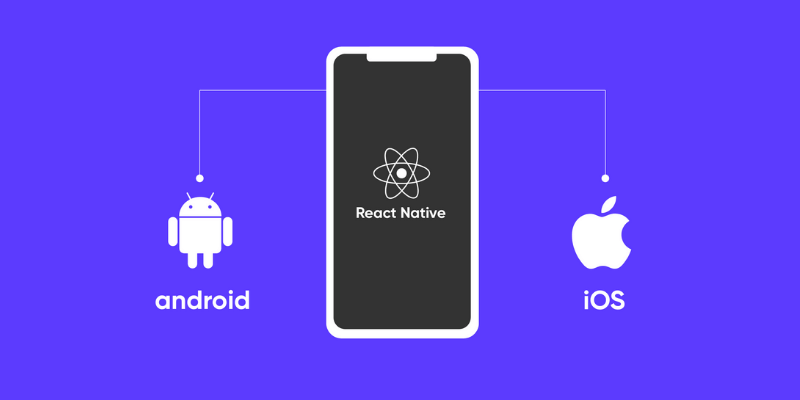
React Native là một framework mã nguồn mở được phát triển bởi Facebook. Nó được sử dụng phổ biến vào việc lập trình các ứng dụng di động đa nền tảng. Chỉ nhờ tới ngôn ngữ như JavaScript, các lập trình viên có thể cho ra đời những mobile app chất lượng. Chúng có thể chạy được đồng thời trên cả 2 nền tảng iOS và Android. Các ứng dụng như Instagram, Skype, Facebook,… đều là những sản phẩm nổi bật của ứng dụng

React Native. React Native ngày càng phổ biến và trở thành điều tất yếu. Nhất là khi framework này không chỉ phát triển ứng dụng điện thoại mà còn phát triển được cả web và UWP (Microsoft). Lập trình viên chỉ cần sử dụng React cùng với môi trường app gốc (Native).
Cách React Native hoạt động
Nguyên tắc hoạt động của React Native tương tự với React. Nhưng chúng có một điểm khác là React nhắm mục tiêu vào trình duyệt còn React Native lại nhắm mục tiêu vào các ứng dụng di động.
- Máy ảo JS sẽ chạy trên toàn bộ code JS của các lập trình viên. React Native sẽ được chạy bằng JavaScriptcore trên các thiết bị nền tảng máy ảo iOS và Android. Khi đó, JavaScriptcore chính là khung ứng dụng hỗ trợ cho webkit. Nó hỗ trợ cung cấp kiểu sử dụng trong Macos X. Với Android, React Native sẽ làm tăng kích thước app vì nó có nhiệm vụ đóng gói JavaScriptcore cùng với ứng dụng.
- React Native hoạt động nhờ vào tích hợp 2 thread như JS Thread và Main Thread cho ứng dụng mobile. Sau quy trình trên, React Native tích hợp 2 luồng Thread cho các app mobile. Trong đó, JS Thread có nhiệm vụ thực thi và xử lý code JavaScript. Main Thread hỗ trợ cập nhật giao diện người dùng UI và xử lý tương tác người dùng.

Cả 2 luồng như JS Thread và Main Thread đều đang hoạt động độc lập với nhau. Chúng tương tác với nhau nhờ một cầu nối chuyển đổi dữ liệu qua lại giữa các Thread.
Groove Technology cho biết thông thường để viết ứng dụng iOS, ta phải code bằng ngôn ngữ Swift hoặc C và code cho Android thì cần sử dụng Java. Nhưng với React Native, ta có thể tạo ra app cho iOS và Android mà không cần sử dụng native code của chúng. Chính vì vậy mà React Native Mobile App Development đang là xu hướng của thiết kế mobile app ở các công ty hàng đầu. cực kỳ tiện lợi.
Ưu nhước điểm của framework React Native là gì?
Sau khi tìm hiểu về React Native, bạn sẽ thấy framework này có những ưu và nhược điểm như:
Ưu điểm
- Vì React Native cho phép dev tái sử dụng hầu như 80 – 90% đoạn code thay vì phải viết lại khi áp dụng vào một nền tảng khác. Nên các dev có thể viết code nhanh hơn và phát hành một bộ code cho cả nền tảng iOS và Android mà chỉ khác biệt nhỏ liên quan đến thiết bị. Bạn sẽ tiết kiệm được thời gian, chi phí, duy trì ít code hơn và ít bugs hơn.
- Bạn sẽ không cần đầu tư 2 nhóm developer để phát triển cùng một ứng dụng với React Native. Điều này giúp tận dụng nguồn nhân lực cực tốt, giảm chi phí về nhân sự.
- Do React Native thực sự render được các thành phần nhờ có API nền tảng gốc nên so với các phương pháp trước như Ionic, Cordova,… thì nó thực sự nổi trội hơn hẳn.
- Nhờ có react native, bạn sẽ không cần quá nhiều về kiến thức C, Swift hay Java để phát triển ứng dụng di động cho 2 nền tảng.
- Bạn có thể viết code React Native chạy riêng biệt với luồng UI chính giao tiếp với nền tảng gốc.
- React Native hiện đang là Framework được yêu thích. Nó có một cộng đồng người dùng lớn mạnh trên toàn thế giới. Bởi vậy, bạn có thể tìm sự hỗ trợ khi gặp bugs một cách dễ dàng.
- Ngoài ra, React Native cũng có khả năng phát triển thân thiện với web. Bạn có thể viết các ứng dụng di động có hiệu suất, giao diện của ứng dụng gốc trong khi sử dụng những công cụ thân quen.

Nhược điểm
- Để sử dụng React Native, cần có Native code.
- So với Native app thì hiệu suất của React Native có phần kém hơn. Và vì React Native hoạt động ở chế độ nền (run background) nên không được hỗ trợ tốt như đối với Native app.
- Do dùng JavaScript nên tính bảo mật của framework này chưa thực sự tốt. Người dùng có thể bị ảnh hưởng bởi những đặc điểm của JavaScript như dễ làm dễ sai, khó duy trì về sau,…
- Việc quản lý bộ nhớ còn kém. Tính tùy biến ở một số module của React Native chưa thực sự tốt.
- Ngoài ra, React Native cũng không thích hợp cho các app cần năng lực tính toán cao.
Hướng dẫn cài đặt React Native
Với bản chất là một framework mã nguồn mở phát triển ứng dụng đa nền tảng, React Native hoạt động đa nền sẽ có những hạn chế nhất định. Nhưng trên tất cả, React Native thực sự đã giúp chúng ta một bước tiến mới, phát triển web sang phát triển di động. Và nó cũng rất phù hợp phát triển các dự án ít đòi hỏi truy cập sâu vào hệ thống gốc. Bạn có thể tiết kiệm thời gian, chi phí, nhân lực và công sức cho một công việc linh hoạt.
React Native có thể cài đặt ở nhiều hệ điều hành khác nhau như Linux, Windows, MacOS. Ở bài viết này, chúng tôi hướng dẫn bạn cách cài đặt trên Linux và Windows.
Cài đặt React Native trên nền tảng Windows
- Bước 1: Tạo một folder lưu project đó là React_Native. Sau đó, tại thanh đường dẫn nhập cmd để mở cmd tại thư mục này.
- Bước 2: Tạo cmt gõ một lệnh là npx react – native init + tên để tạo project. Sau init sẽ có tên project. Bạn chỉ cần đợi cho nó setup xong.
- Bước 3: Sau khi hoàn thành bước 2, bạn sẽ thấy trong thư mục project có tên bạn đã đặt, bạn gõ lệnh npx react – native start để khởi động Metro Bundler. Sau đó, bạn mở một tab cmd trong thư mục project và chạy tiếp lệnh npx react-native run-android.
- Bước 4: Bạn chỉ cần ngồi và tận hưởng thành quả sau khi hoàn thành.

Cài đặt React Native trên nền tảng Linux
- Bước 1: Tải NodeJS về và cài đặt.
- Bước 2: Tiến hành cài đặt React Native App, bạn nhập cú pháp npm install -g create-react-native-app.
- Bước 3: Tạo và chạy mẫu project, bạn nhập vào cú pháp sau đây: create-react-native-app AwesomeProJect cd AwesomeProject npm start.
- Bước 4: Tiến hành chạy project trên điện thoại.
Trong quá trình phát triển các ứng dụng bằng React Native, bạn có thể sử dụng các công cụ để thực hiện dễ dàng và đạt hiệu quả cao. Một số công cụ hoàn toàn miễn phí đang được nhiều dev sử dụng như: Hot Reloading, Chrome Dev Tools hay Redux DevTools.
Trên đây là một số chia sẻ về khái niệm React Native là gì, các thông tin như cơ chế hoạt động, ưu và nhược điểm của React Native. Ngoài những thông tin trên, React Native vẫn còn rất nhiều điều để bàn luận. Nếu bạn muốn tìm hiểu thêm các vấn đề xoanh quanh framework này, hãy theo dõi chúng tôi và cập nhật nhiều kiến thức bổ ích hàng ngày nhé.
Xem thêm: