Hầu hết những bạn đã và đang trong quá trình học tập, tìm hiểu về lập trình web chắc hẳn các bạn đều biết về CSS. Cái tên Bootstrap hay là Foundation chắc không còn quá xa lạ với các bạn. Tuy nhiên không phải ai cũng có thể hiểu về hai CSS Framework này phải không nào. Chính vì thế bài viết dưới đây sẽ đưa ra cho các bạn những cái nhìn sơ khai cũng như một vài so sánh về hai CSS Framework này nhé. Hãy cùng tham khảo bài viết dưới đây chia sẻ về Bootstrap 4 cùng với Foundation 6 !!!
I. Giới thiệu về Bootstrap và Foundation
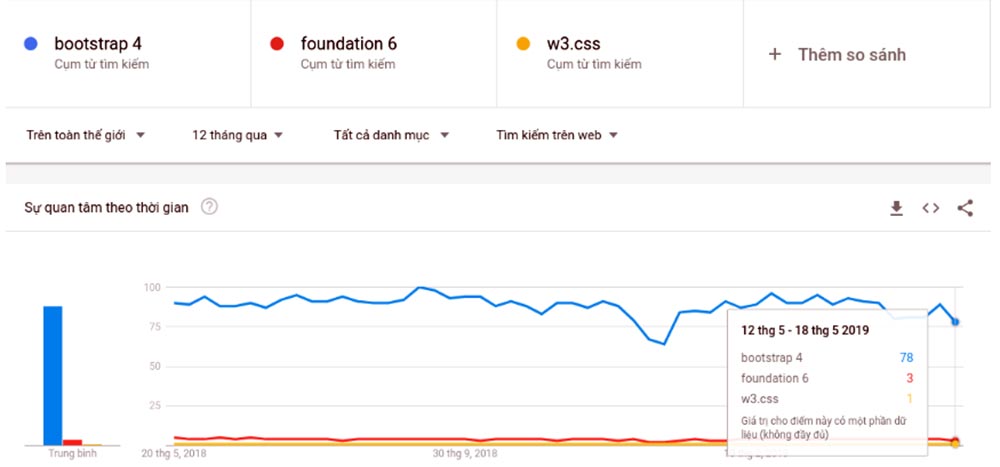
Bootstrap và Foundation là 2 CSS được sử dụng nhiều nhất và dẫn đầu xu hướng thiết kế UI/UX hiện nay. Để kiểm chứng mức độ ưa dùng của 2 CSS Framework các bạn hãy vào google trend search từ khóa Bootstrap và Foundation xem người dùng đang tìm kiếm gì nhiều nhất nhé. Dưới đây là hình ảnh mô tả của mình tìm kiếm

Các bạn có thể thấy một cách rõ ràng từ hình ảnh trên đây. Vào thời điểm 12/5-18/5 số người tìm kiếm Bootstrap 4 áp đảo hoàn toàn so với Foundation 6. Tuy nhiên con số thống kê này chỉ trên google trend thôi các bạn chưa đủ cơ sở để đưa ra kết luận rằng Foundation có số người sử dụng ít hơn.
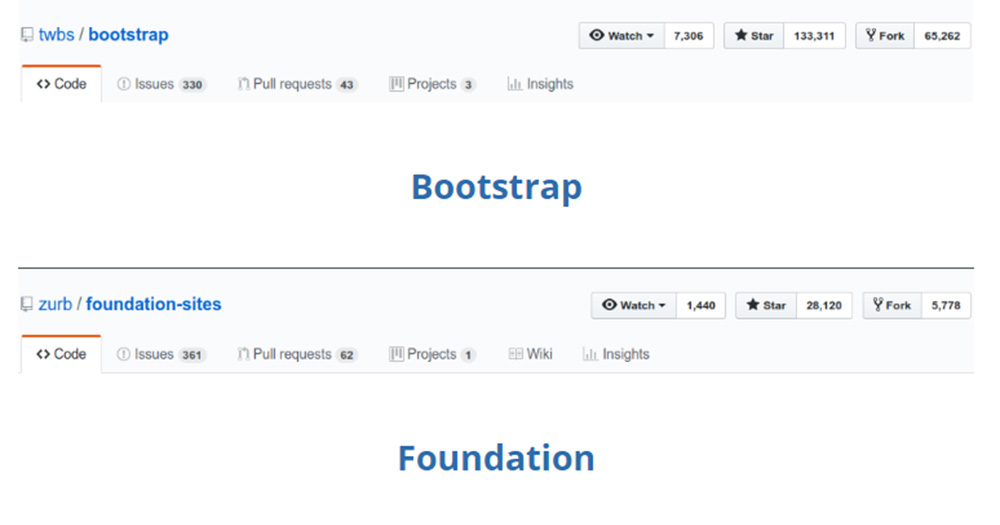
Để chắc hơn về kiểm định của google trend các bạn hãy kiểm tra thêm một lần nữa bằng Github xem cộng đồng developer họ đang quan tâm đến 2 front-end framework này thế nào.
Sự quan tâm của cộng đồng Github đến Bootstrap và Foundation. Có thể thấy số Star cũng như Fork của Bootstrap có nhiều hơn so với của Foundation. Tuy vậy, những con số của Foundation vẫn là những con số đáng nể. Một số sản phẩm nổi bật như Adobe, EA, Amazon hay eBay,…
II. Một số ưu điểm, nhược điểm khi sử dụng Framework
1. Ưu điểm của việc sử dụng Framework
- Đơn giản hóa quá trình xây dựng UI/UX
- Dễ dàng trong quá trình bảo trì bảo dưỡng code
- Dễ cài đặt cũng như quản lý
- Có tích hợp sẵn responsive
- Cả hai đều là mã nguồn mở và miễn phí
- Do có open soure nên mọi ý kiến đóng góp cũng như kiểm tra, phát triển trở nên đa dạng và nhiều hơn.
- Các tính năng mới được update một cách đều đặn, thường xuyên, fix bug.
- Có thể ứng dụng cho nhiều lĩnh vực như: thiết kế UI cho App iOS, Android,
2. Nhược điểm của việc sử dụng Framework
- Mất nhiều thời gian cho việc customize những nhu cầu mà khách hàng đặt ra
- Cần phải thay đổi bộ tài liệu mỗi khi có cập nhật mới
- Hạn chế về chức năng
III. So sánh Bootstrap và Foundation
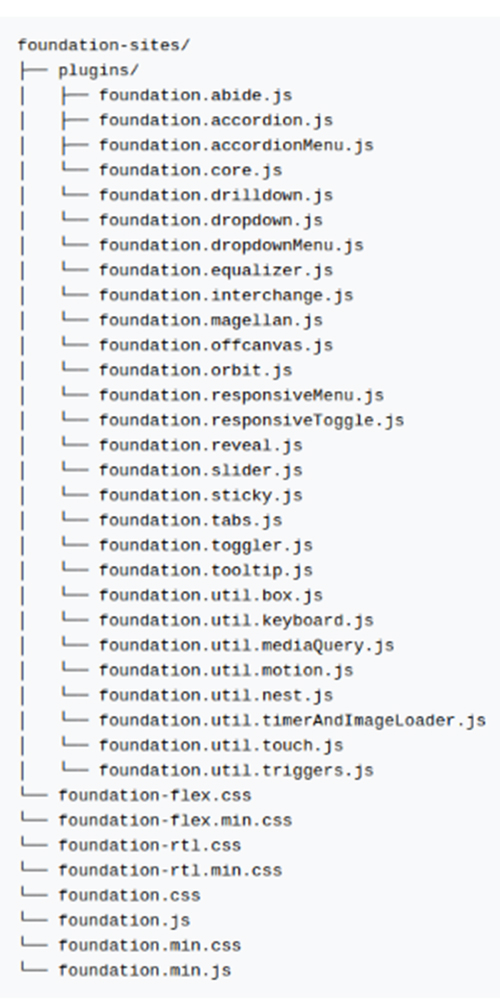
1. Về cấu trúc thư mục
Cấu trúc thư mục của Foundation có nhiều thứ hơn Bootstrap. Tuy nhiên Bootstrap vẫn rất đầy đủ.


2. Cú pháp
Trước tiên chúng ta cùng điểm qua một vài nét giống nhau giữa 2 CSS Framework này
- Cả Foundation và Bootstrap đều sử dụng SASS và mixin
- Bootstrap có “grid system”. Ở Foundation nó có tên là “responsive gutters”
- Có hỗ trợ chia cột với kích thước lên đến 75em
Thế những điểm riêng của 2 CSS Framework này là gì, các bạn hãy theo dõi tiếp nha
- Thứ nhất phải kể đến chính là single column syntax
– Bootstrap

– Foundation

- Thứ hai là containers
– Bootstrap

– Foundation

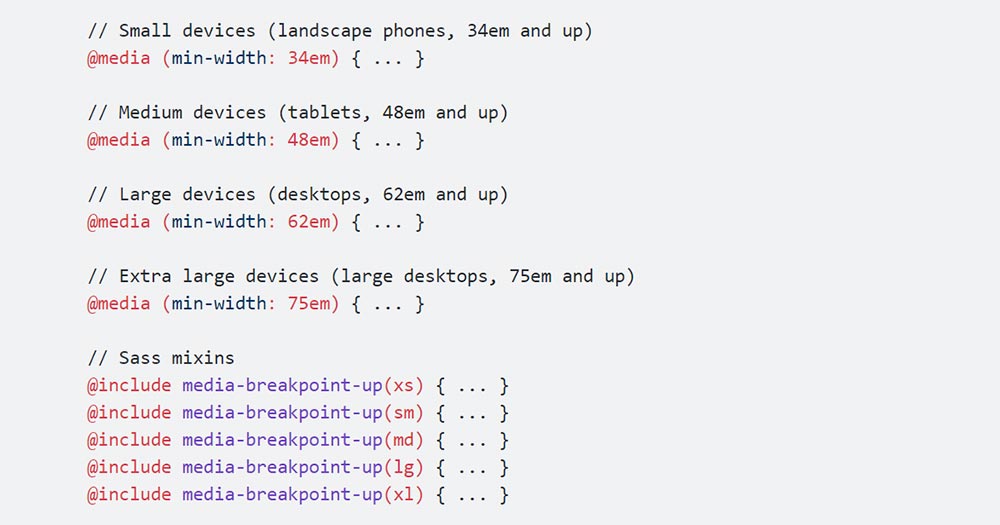
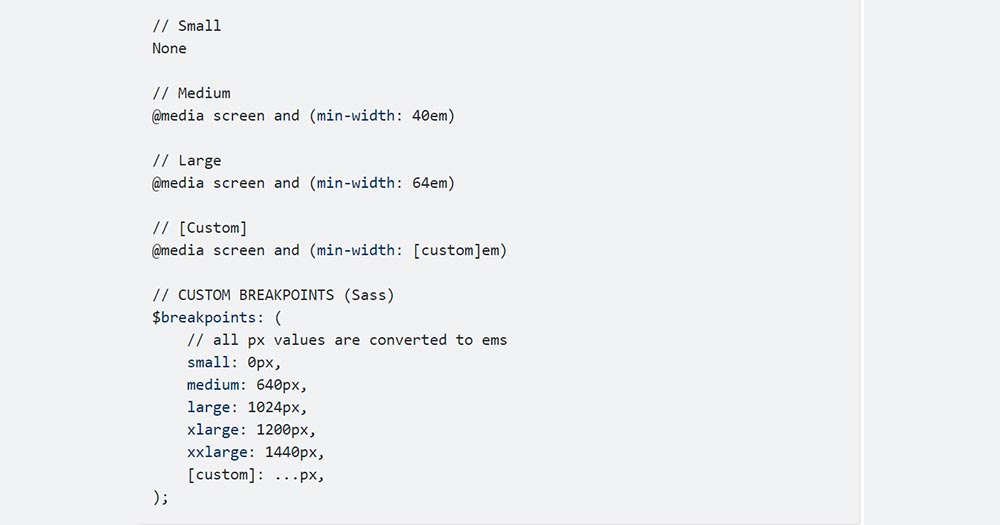
- Thứ ba phải kể đến Media Queries
– Bootstrap

– Foundation

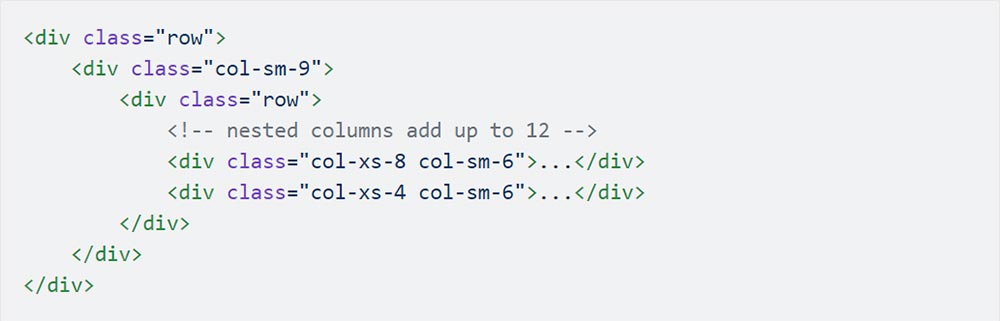
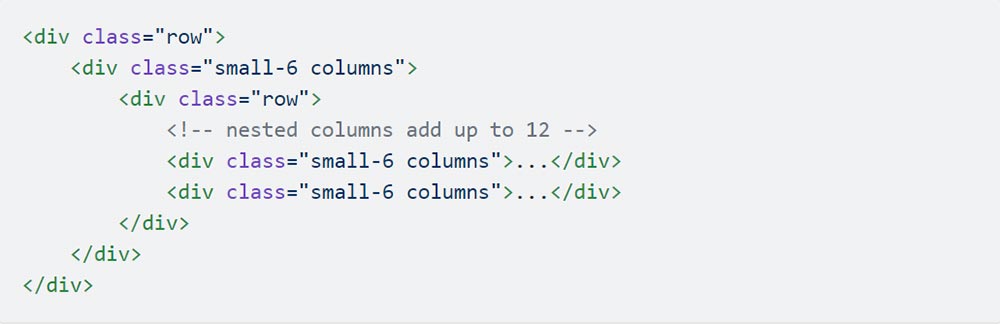
- Thứ tư chính là Nested Columns
– Bootstrap

– Foundation

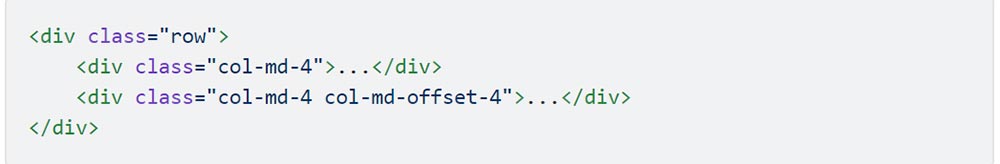
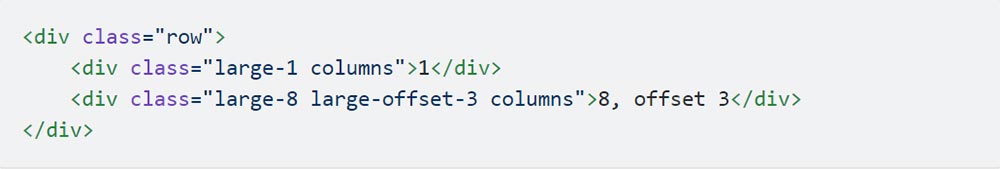
- Thứ năm đó là Offset Columns
– Bootstrap

– Foundation

- Tiếp đó phải kể đến sự tương thích trong trình duyệt cuarq 2 CSS Framework này. Có thể nói Bootstrap mạnh hơn Foundation. Bởi lẽ Bootstap được IE8+ hỗ trợ. Nếu các bạn thường xuyên phải làm việc với những dự án có sử dụng IE8+ thì Bootstrap là một lựa chọn tuyệt vời cho bạn đó nha.
- Cuối cùng là sự khác nhau về những tính năng tùy chỉnh. Với Bootstrap các bạn cần mất nhiều thời gian để điều chỉnh hơn. Foundation có nhiều thiết kế bằng phẳng và hiệu quả ngay mà không cần bạn phải tốn quá nhiều thời gian.
Ngoài ra khi kể đến các thành phần phụ và mở rộng JS, Bootstrap và Foundation có một số điểm tương đối giống nhau. Tuy nhiên có một vài tính năng mà Foundation có mà Bootstrap lại không:
- Form validation menus: Hỗ trợ cài đặt navigation trang web của các bạn ngay bên cạnh trang web
- Pricing tables: thiết kế dưới dạng hiển thị giá cho từng sản phẩm
- Responsive media, Interchange: người dùng có thể tùy chỉnh kích thước media theo nhu cầu và mong muốn sử dụng.
Trên đây là những nội dung cơ bản về 2 CSS Frameworks . Đồng thời là những nội dung so sánh về cú pháp và chức năng của cả hai. Có thể thấy về cơ bản Bootstap và Foundation đều có đầy đủ những chức năng để phục vụ người dùng. Tuy nhiên những cú pháp của Foundation có phần hơi dài dòng hơn so với Bootstrap. Nhưng để hiểu sâu và làm tốt các bạn nên tìm hiểu về Foundation trước bởi CSS Framework này dài nhưng lại rất chi tiết rất dễ hiểu.
IV. Kết luận
Nhìn chung Bootstrap và Foundation đều có những ưu điểm, nhược điểm nhất định. Do vậy tùy thuộc vào mục đích mà các bạn muốn sử dụng để đưa ra những lựa chọn phù hợp cho công việc và bản thân mình. Hy vọng với bài viết trên đây các bạn sẽ có được những tài liệu cho chính bản thân mình.