Trong thời đại công nghệ 4.0, chúng ta đã không thể phủ nhận vai trò của Website được nữa. Do đó mà việc thiết kế Website trở thành một việc hết sức quan trọng. Tuy nhiên, trước khi thiết kế web, các bạn nên trang bị cho mình những kiến thức cơ bản về Website. Ví dụ như các thành phần của Website hoàn chỉnh là gì? Hãy cùng chúng tôi tìm hiểu một cách cặn kẽ xem thiết kế web là gì và các thành phần của một Website sẽ bao gồm những gì nhé.
Thiết kế web là gì?

Trong tiếng Anh, thiết kế web còn được gọi là Web Design. Đây chính là việc tạo ra một Website hoàn chỉnh và trình bày các ý tưởng nội dung lên trên Website ấy. Thông qua Internet, người dùng sẽ truy cập được trang này bằng các thiết bị điện tử như là điện thoại, máy tính bảng, máy tính, laptop,….
Người thiết kế web sẽ chịu trách nhiệm việc diễn đạt tốt nhất ý tưởng nội dung của Website. Từ bố cục, màu sắc, hình ảnh, … đến cách bố trí đường dẫn sao cho thật hài hòa và thu hút người dùng. Người làm công việc thiết kế web còn được gọi là chuyên viên thiết kế web (Web Designer). Bộ mặt của Website được gọi là giao diện (Template) Website. Giao diện này có thể ở dạng động hoặc là tĩnh. Ngoài ra để website load tốt, giúp trải nghiệm người dùng tốt hơn, bạn có thể đăng ký gói hosting chất lượng tại các công ty hosting uy tín.
Các thành phần của một Website hoàn chỉnh
Thành phần cơ bản của Website – Header
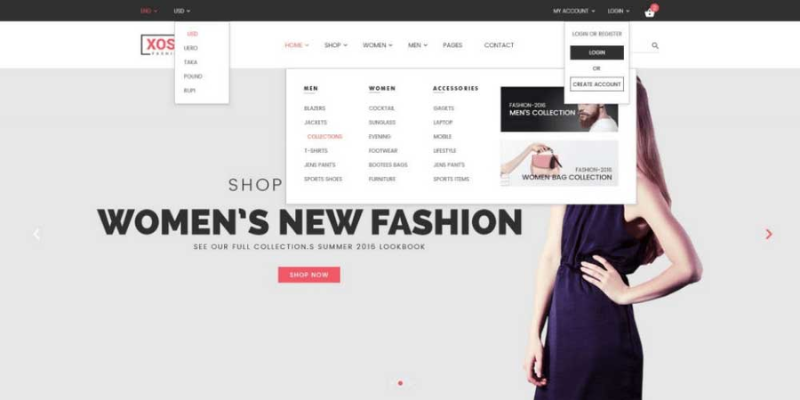
Header là tên danh mục nằm ở đầu trang và là nơi hiển thị các danh mục con trong Website để giúp người truy cập có thể dễ dàng nắm bắt các thành phần và các nội dung của Website cung cấp. Ở bên trong Header thường có chứa các thành phần bao gồm Site ID, Home link, Menu định hướng, Giỏ hàng, Hộp tìm kiếm (Search box).
Thành phần của Website – Logo

Logo là một yếu tố quan trọng để thể hiện được bản sắc của doanh nghiệp và giúp xây dựng thương hiệu. Chất lượng hình ảnh của logo chiếm vai trò rất lớn trong việc tạo dựng trang web đẹp. Hãy tạo dữ liệu biểu trưng ở định dạng PNG hoặc GIF. Tìm hiểu thêm cách Chọn định dạng hình ảnh nào để tối ưu được thiết kế Website.
Lời khuyên từ Gomeetpete dành cho bạn là nên dùng dữ liệu biểu trưng ban đầu thay vì dữ liệu logo được quét từ danh mục hoặc danh thiếp của ban. Nền của logo nên được ở định dạng trong suốt, trong trường hợp đặt một logo trên mặt trước của một màu trắng và đặt một logo ở mặt trước của một màu tối, quá trình thiết kế logo sẽ khác đi.
Thành phần nên có của Website – Văn bản giới thiệu
Văn bản giới thiệu chính là một câu diễn đạt về doanh nghiệp, sản phẩm và dịch vụ của Website cung cấp, nên đề cập về “lợi ích của khách hàng”. Bạn sẽ viết gì nếu bạn chỉ được nói một từ? Văn bản giới thiệu thường dài hơn bản sao tóm tắt và ngắn hơn phần thân văn bản, bạn cần tạo một đoạn văn ngắn gọn và dễ hiểu. Đoạn văn giới thiệu khác với Banner, SEO và sẽ được tính kết quả tốt hơn và cao hơn.
Thành phần quan trọng của Website – Home Link
Home Link là một thành phần cơ bản của Website đóng vai trò quan trọng vì đây chính là đường dẫn liên kết đến trang chủ. Khi bạn nhấn vào Link này thì bạn sẽ được chuyển đến trang chủ của Website.
Danh mục này có thể sẽ được thực hiện bằng 2 cách:
- Được gắn trực tiếp vào trong biểu tượng logo của Website.
- Gắn vào một đoạn chữ mà người truy cập dễ nhìn thấy. Ví dụ: “Home”, “Trang chủ”.
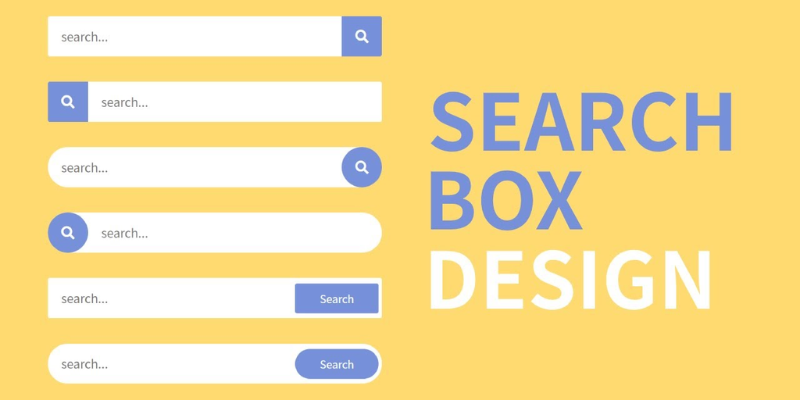
Yếu tố cơ bản của Website – Search box (Hộp tìm kiếm)

Search box là một thành phần cơ bản của Website giúp người truy cập dùng để tìm kiếm thông tin họ muốn một cách nhanh chóng. Search box được xem là một danh mục cần thiết và hầu hết các Website nào khi thiết kế cũng cần có. Bởi vì đây là cách thể hiện được sự chuyên nghiệp của Website mỗi khi khách hàng muốn tìm kiếm nội dung hay sản phẩm mà họ muốn trong tất cả những thông tin mà Website đã cập nhật trước đó.
Yếu tố cần thiết – Site ID
Site ID là tên một Website hay còn gọi cách khác là định dạng web. Site ID nên được đặt ở góc trái giao diện Website, thường thấy nhất là một đoạn slogan ngắn của Website hay là một hình logo.

Danh mục thanh menu điều hướng là một khu vực tập hợp các link dẫn đến các trang mục khác của Website. Khu vực này rất cần được thiết kế thật dễ nhìn, nhằm mục đích giúp người truy cập có thể nhanh chóng thực hiện các thao tác để đi đến những mục mà họ muốn.
Ví dụ thanh menu điều hướng bao gồm các link như sau: Giới thiệu, Sản phẩm, Liên hệ, Trang chủ,…
Thành phần luôn có của mọi Website – Slider
Đây là một thành phần cơ bản của Website và thường được đặt dưới Header. Slider sẽ bao gồm những hình ảnh khác nhau được cài đặt thêm nút điều hướng giúp người dùng chuyển qua các slide khác một cách dễ dàng.
Thiết kế Slider sao cho thật đẹp và hấp dẫn bởi nó là hình ảnh tiếp xúc mắt người truy cập đầu tiên khi họ vào Website của bạn. Slide có thể bao gồm những sản phẩm nổi bật được nhiều người yêu thích, các ưu đãi đang sẵn có, hoặc có thể là một video quảng cáo dịch vụ hay chỉ là sản phẩm của doanh nghiệp bạn cung cấp.
Yếu tố tiện ích của Website – Scan Columns
Lý do nó được gọi là “Scan Columns” là vì scan giống như bạn dùng mắt lướt qua từng phần của một trang web, cụ thể là cột (Columns). Khái niệm này trước đây chỉ được áp dụng trong việc xuất bản sách báo. Ngày nay thì khái niệm Scan Columns đã được áp dụng rộng rãi hơn và trong đó có trong thiết kế Website. Chúng ta thường sẽ bắt gặp những dạng chia cột phổ biến: chia 2 cột, 3 cột…
Scan column thường sẽ chiếm không nhiều chiều rộng, và chứa các thành phần dưới:
- Menu điều hướng.
- Box tìm kiếm nâng cao.
- Sản phẩm và bài viết nổi bật.
- Thông tin liên hệ.
- Banner quảng cáo
Yếu tố cơ bản của Website bán hàng – Giỏ hàng

Giỏ hàng là thành phần cơ bản cần có của thiết kế website bán hàng, thường được đặt ở phía trên góc phải Website. Giỏ hàng hiển thị các thông tin như: số lượng sản phẩm bạn đã chọn, tổng số tiền phải trả cho các sản phẩm đã chọn. Lúc nhấn vào biểu tượng này, người dùng sẽ di chuyển đến giỏ hàng để kiểm tra thông tin chi tiết các sản phẩm đã lựa chọn.
Yếu tố cốt lõi của Website – Content Area
Content Area là một phần nội dung chính của Website, phần chứa thông tin nhiều nhất trong các danh mục. Phần này nội dung cần phải được trình bày dễ nhìn, dễ đọc, thông tin hay và bổ ích sẽ là một cách giữ chân khách hàng của bạn ở lại với trang web lâu hơn.
Phần nội dung thường có:
- Tiêu đề trang (Page Title): đặt ở đầu của phần nội dung. Tiêu đề thường là font chữ to, in đậm để người đọc dễ dàng nhận biết được chủ đề của Website đang nói đến vấn đề gì.
- Breadcrumb Navigation (Breadcrumb Trails): đây là thanh điều hướng phân cấp và giúp người truy cập biết họ đang ở đâu trong trang web, và có thể di chuyển giữa các mục được nhanh chóng hơn. Khi để ý, bạn có thể thấy được những trang tin tức thường có thanh điều hướng như vậy và thường đặt ở đầu nội dung trang. Ví dụ: Tin tức → Thể thao …
- Phần nội dung chính: phần này chứa bất kì về thông tin gì, thường trang web có phần quản trị Website hay còn được gọi là CMS để bạn có thể nhập vào nội dung này.
- Paging Navigation (điều hướng phân trang): đối với những Website chứa nhiều nội dung như một trang trình bày danh sách các sản phẩm, hay các danh sách bài viết, phân trang là việc nhằm giảm tải cho Website có thể load nhanh hơn, ngoài ra còn giúp đơn giản hóa thao tác của người dùng. Điều hướng phân trang thường sẽ được đặt ở đầu, cuối hoặc ở cả đầu và cuối của phần nội dung trang.
- Thanh thông tin: thường sẽ đặt ở đầu hay cuối của phần nội dung trang, thanh thông tin thường bao gồm thông tin như là ngày đăng bài, tên tác giả, số lượt xem của bài viết…
- Thanh chia sẻ mạng xã hội: gồm các nút chia sẻ trang web sang những mạng xã hội khác như Facebook, Google, Twitter…
Yếu tố thu hút người dùng – Banner
Một số trường hợp sẽ nhầm lẫn giữa Header và Banner. Banner và Header là hai yếu tố hoàn toàn khác nhau. Từ Banner được dùng trong việc quảng cáo ví dụ như là quảng cáo về sản phẩm, quảng cáo sự kiện, ưu đãi và dịch vụ,… Thông thường trong những danh mục Website thì Banner sẽ ở dạng hình ảnh và được thiết kế để hấp dẫn được sự chú ý của khách hàng. Vị trí phổ biến của Banner thường được đặt trên cùng của trang (trên phần Header) hay là ở khu vực Scan Column. Bên cạnh đó, Banner còn có thể thấy ở dưới dạng video clip như là Youtube chẳng hạn.

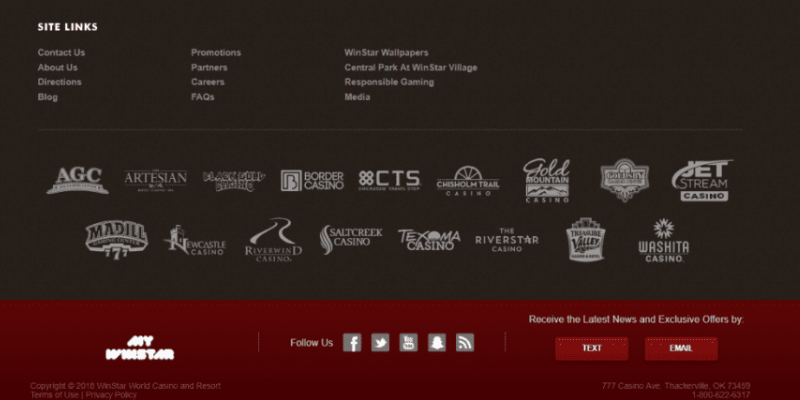
Danh mục của Website này còn được gọi là chân trang. Footers thường được đặt tại vị trí cuối cùng của một trang web, hiển thị ở mọi trang của Website.
Chân trang sẽ chứa các thành phần như sau:
- Phần thông tin sở hữu bản quyền của Website.
- Link liên kết.
- Menu.
Bạn có thể tham khảo cấu trúc và thành phần của một website đầy đủ nhất tại trang chủ website: https://mona.media/.
Trên đây là tổng hợp các thành phần của một Website hoàn chỉnh. Hy vọng với những chia sẻ trên đây của chúng tôi, bạn đã hiểu được thế nào là thiết kế web và các thành phần cơ bản của một Website. Nếu thấy bài viết hữu ích đừng quên chia sẻ chia sẻ cho bạn bè biết nữa nhé.
Có thể nói Website là một chủ đề khá rộng lớn nên nếu bạn hứng thú chủ để này thì có thể tham khảo thêm một số bài viết liên quan để cập nhật thêm nhiều kiến thức bổ ích.
- Quy tắc thiết kế UI/UX cho website du lịch
- Tối ưu UI/UX cho website nhà hàng giúp tăng tỉ lệ chuyển đổi CR
- Thiết kế website quản lý trung tâm đào tạo kinh doanh khóa học online