Hiện nay những thiết kế UI trở nên vô cùng quan trọng với các nhà thiết kế web. UI là phần mà người dùng nhìn thấy đầu tiên mỗi khi vào trang web. Do đó UI đẹp và bắt mắt sẽ thu hút và giữ chân được người dùng ở lại lâu hơn trong trang web của các bạn. Vậy làm thế nào để có được giao diện thân thiện với người dùng. Bài viết dưới đây sẽ đề cập đến 8 thiết kế UI phổ biến cho website vào năm 2020. Hãy cùng theo dõi để có những ý tưởng cải tiến hơn cho các dự án của năm 2020 nhé!!!
II. 8 thiết kế UI phổ biến cho website vào năm 2020
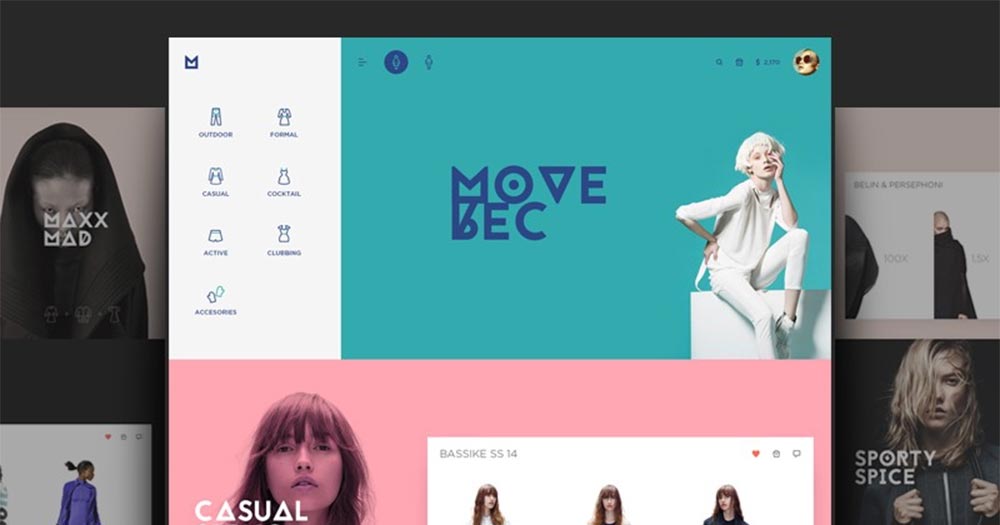
1. Màn hình được chia đôi bất đối xứng

Một lựa chọn cổ điển là bố cục dạng khối sẽ trở nên phổ biến vào năm 2020. Thiết kế kiểu này phản ảnh một dòng thông tin rất dễ hấp thụ trong khi những concept đã định ra những giới hạn nhất định. Với kiểu này người dùng sẽ dễ dàng tiếp nhận (bởi sự đơn giản dễ hiểu của chúng). Thông thường khi nói đến bố cục dạng khối mọi người thường nghĩ đến bố cục đối xứng. Tuy vậy thiết kế UI phổ biến vào năm 2020 lại không phải là cái tên đó nó, thay vào đó là bố cục dạng khối bất đối xứng. Lý do gì khiến màn hình bất đối xứng trở nên phổ biến vào năm 2020. Trước hết, mọi người quen với hoạt động xử lý nhiều tab trên một màn hình. Vì vậy họ quen cảm thấy thoải mái và dễ chịu với việc thiết đặt màn hình kiểu đó. Có thể nói nguyên tắc này cũng đang đưa chúng ta đến những bố cục đơn giản nhưng đáp ứng được nhu cầu người dùng.
2. Những hiệu ứng chuyển màu sắc nhẹ nhàng
Với sự phát triển của công nghệ nói chung và của công nghệ thiết kế nói riêng đều xoay xung quanh sự tự động hóa, trí thông minh nhân tạo và sự tối giản cho người dùng. Tuy vậy, những chi tiết và hình ảnh trong những thiết kế thể loại này vẫn là những phần mang nặng hơn tính con người và tính cá nhân hóa người dùng.
Một trong số những yếu tố như vậy chúng ta phải kể đến là sự tinh tế trong việc sử dụng và phối hợp màu sắc một cách hài hòa và đơn giản hóa không lòe loẹt. Đơn giản và thông minh đó là những gam màu sáng và độc nhất.
Năm 2018 một trong những chuyển sắc được mọi người ưu dùng đó là sắc xanh lục và tím. Điều này kéo dài cho đến năm 2019 (tuy nhiên màu sắc có phần trở nên nhẹ nhàng hơn). Năm 2020 sẽ là tông màu đó nhưng sẽ nhạt đi nhiều lần.
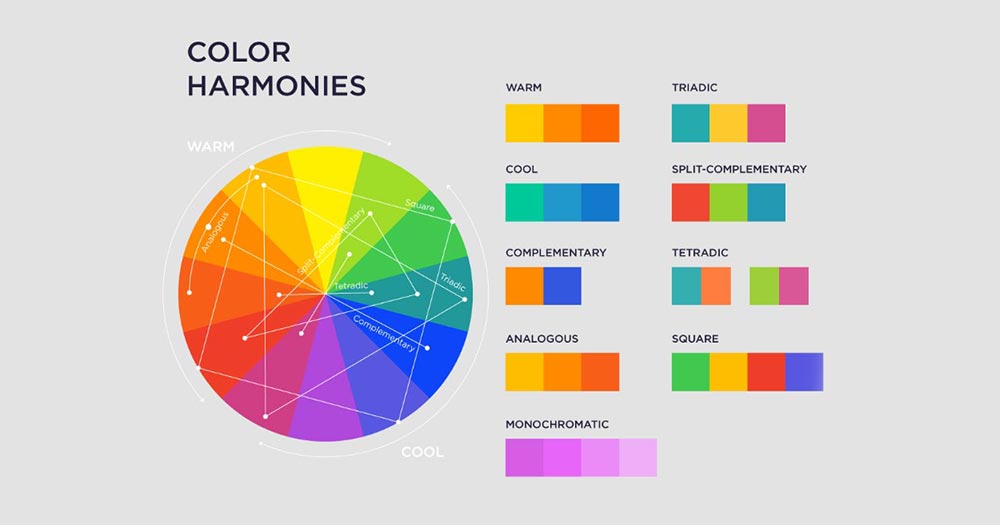
3. Sắc màu làm cho thiết kế UI trở nên đa dạng hơn

Màu sắc của năm 2020 trong thiết kế là sự kết hợp lạc quan với những gam màu nổi một cách rất hiện đại. Cách dùng màu thông minh và hợp lý sẽ đem đến kết quả tốt hơn rất nhiều.. Điều này sẽ tạo ra những sản phẩm tự nhiên hơn nhiều so với những bảng màu của nhiều năm về trước khi người dùng đã quá ngột ngạt với các filter từ ứng dụng.
Các bạn không nhất thiết phải đưa tất cả màu sắc vào trong bảng màu. Đôi khi sự đặt nhầm chỗ của một màu sắc sáng lại là điểm nhấn cho website của các bạn.
4. Không gian trống

Khi những chi tiết thiết kế đều được tập trung để làm nổi bật, không chi tiết nào sẽ đảm bảo rằng chúng sẽ đạt được hiệu quả tối đa mà bạn mong đợi. Tuy nhiên nếu các bạn biết cách đưa vào những khoảng trống cho mỗi chi tiết các bạn sẽ nhận về được toàn bộ sự chú ý cho chi tiết đó. Bởi lẽ nếu nhìn quá lâu với nhiều chi tiết người dùng trở nên mỏi mắt và dần mất tập trung hơn.
Do đó những khoảng trống có kích thước khác nhau đan xen vào đó là những đoạn text, đôi khi chúng bị động nhưng sẽ làm nên ý nghĩa to lớn. Các bạn cần xem xét về những khoảng trống mà các bạn định tạo ra một cách hết sức cẩn thật và tỉ mỉ.
Những ý tưởng được bao bọc bởi những phần không gian trống có lẽ là cách để các ý tưởng đó trở nên nổi bật hơn. Các bạn cần đảm bảo những gì nổi bật đó phải xứng đáng với giá trị của nó.
5. Kiểu chữ dạng chồng chất
Kiểu chữ dạng chồng chất là sự sắp xếp một cách tinh tế các font chữ đậm nét. Sự kết hợp giữa các font chữ cùng background được thiết kế giúp bạn truyền tải thông điệp một cách mạnh mẽ, rõ ràng. Có thể nói hàng ngày chúng ta thường tiếp thu nhiều kiến thức. Tuy nhiên chúng ta chỉ có thể nhớ được những gì có tính nổi bật nhất mà thôi. Kiểu chữ đậm nét sẽ giúp người dùng có những ấn tượng nhất định khi xem.
6. Những bức hình minh họa (Illustration)

Trong năm 2020 chúng ta sẽ sử dụng những bức hình minh họa (illustration) cho những đoạn text nhiều hơn. Điều này có nghĩa là tái hiện những tác phẩm mỹ thuật trong môi trường kỹ thuật số.
Với tình hình ngày càng nhiều những bức hình minh họa được sử dụng để phát triển và sản xuất nội dung cho các mục đích truyền thông, kinh doanh thì trong năm 2020 đây có thể là hướng đi chính cho các blogger, vlog đi theo nhằm tiếp cận thị trường hiệu quả hơn. Hơn nữa việc lưu trữ những hình ảnh mình họa nếu càng phức tạp và nhiều thì dung lượng sẽ nặng hơn nên bạn cần có kho lưu trữ data lớn cho website, hãy tham khảo ngay dịch vụ Hosting Mona với việc cung cấp kho lưu trữ data lớn mà còn tối ưu được cả tốc độ tải thông tin của website cực kì nhanh chóng.
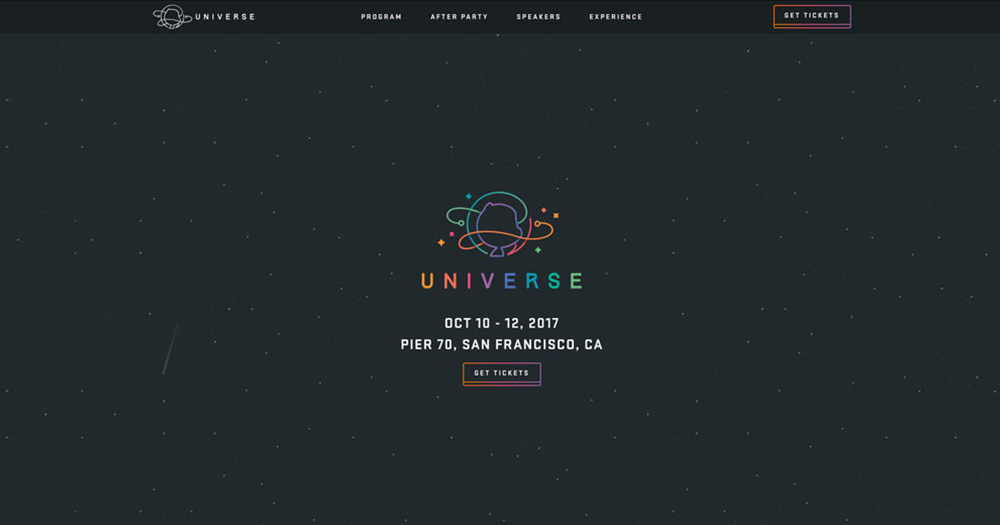
7. Những thiết kế hình ảnh toàn màn hình
Sử dụng hình ảnh lớn toàn màn hình sẽ giúp thu hút mọi sự chú ý của người dùng vào một khu vực trong một khoảng thời gian nhất định. Tuy nhiên những thiết kế phải thực sự có sức hút và có thông điệp rõ ràng. Những banner được trải toàn màn hình là tiền đề để bạn sử dụng các nút CTA hoặc thông báo nhằm dẫn khách hàng đến đúng trang đích doanh nghiệp mong muốn. Nhưng nếu thiết kế không được chỉnh chu và truyền tải thông tin rõ ràng thì nhiều khả năng khách hàng sẽ thoát ngay.
Những thiết kế hình ảnh toàn màn hình thường được sử dụng làm banner, section Web hoặc đối với các ứng dụng Mobile app là những bức hình nền với CTA trên đó.
8. Trực quan hóa số liệu

Ngày nay người dùng dễ dàng hơn trong việc tiếp cận với những công nghệ tiên tiến. Những nhà tiếp thị có thể dễ dàng hơn trong việc xây dựng những trải nghiệm từ những bộ số liệu một cách trực quan. Mặt khác khi chúng ta trình diễn nội dung người dùng sẽ dễ dàng hơn trong việc tiếp nhận hơn là để một khối. Một cách làm hiệu quả nhất là các bạn kết hợp giữa trình diễn và kể chuyện.
Trực quan hóa những số liệu không chỉ là những đồ thị và biểu đồ được thiết kế thành những hình ảnh trực quan dễ dàng tiếp thu. Bên cạnh đó các bạn hoàn toàn có thể lựa chọn những nguồn số liệu và trình diễn chúng theo phương pháp đồ họa nhất định nào đó.
Kết luận
Trên đây là 8 ý tưởng thiết kế UI phổ biến cho website năm 2020. Hy vọng với bài viết các bạn có thêm những tư liệu để đưa ra những quyết định lựa chọn cho bản thân và công việc của mình. Ngoài ra, nếu bạn có nhu cầu thiết kế website cung cấp các khóa học đào tạo bán khóa học hiện đại, chuẩn UX/UI thu hút học viên đừng quên liên hệ với Mona Media để được hỗ trợ bạn một cách tốt nhất. Hãy tận dụng những nguồn tài nguyên sẵn có và sáng tạo chúng các bạn sẽ có được những sản phẩm vô cùng quý giá.